
Portal Document Format (PDF) is among the most popular file formats today. Individuals can view, send, and receive PDF documents regardless of their operating system, hardware, or software. Thus, the contents of the PDF document will appear the same on all platforms. In this step-by-step tutorial, we will discuss how to work with PDFs in PHP.
You can access the complete code that will be used in this tutorial from this GitHub repository.
Adobe introduced PDF in 1993 to allow people to share and present documents easily. Since then, PDF has become an open standard and is supported by the International Organization for Standardization (ISO). Today, PDFs have evolved to contain business logic, pictures, audio, buttons, forms, and even links. Therefore, having some knowledge of working with PDFs in PHP is essential.
To follow along with this tutorial, you need some basic knowledge of PHP, HTML, and SQL. You should also have installed XAMPP on your computer. This framework allows us to host the website locally.
Navigate to the xampp directory and then click on the htdocs folder. In most cases, the default xampp directory on Windows is found on Local Disk C.
Create a new folder and assign it your preferred project name. In my case, I will name it pdfexample. We can now open this folder in a code editor, such as Visual Studio Code.
In the pdfexample folder, add a new file and name it index.php . This file will serve as the root page for our website.
Add the following boilerplate code in the index.php :
lang="en"> charset="UTF-8"> http-equiv="X-UA-Compatible" content="IE=edge"> name="viewport" content="width=device-width, initial-scale=1.0"> Document Welcome to PDF Example Next, launch the XAMPP control panel and start the Apache and MySQL instances. When you navigate to localhost/pdfexample/, you should see a page with a Welcome to PDF example message.
Up to this step, we have been setting up our development environment and hosting the application locally using XAMPP.
Let's now add a simple form and then generate a PDF.
Note that we will use Bootstrap for styling. Therefore, remember to add the following line in the head section:
href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous"> In the index.php file, add the following content in the body section:
class="container mt-5"> class="text-center">Welcome to PDF example class="text-center">Please fill the details before class="col-md-6 offset-md-3"> method="POST" class="form" action="createfile.php"> class="form-label" for="username">Name class="form-control" name="username" type="text" required> class="form-label" for="usermail">Email class="form-control" name="usermail" type="text" required> class="form-label" for="residence">Residence class="form-control" name="residence" type="text" required> class="form-label" for="yourstory">Your Story class="form-control" name="yourstory" rows="5" required> class="d-grid gap-2 col-6 mx-auto mt-5"> type="submit" class="btn btn-primary btn-block">Download PDF In the above code, we have a simple form that allows users to enter their name, email, residence, and story. When users click on the submit button, they will be directed to a new page where they will download the PDF file.
In your project root directory, create a new file and name it createfile.php . It will contain logic for generating a PDF based on the user data.
We need to download and import the mpdf library into our project. To do so, ensure that you have Composer installed.
In your project's root directory, launch an integrated terminal and then install mpdf using the command below:
composer require mpdf/mpdf Once the installation completes successfully, open the createfile.php file that we created earlier and then add the following code:
require_once __DIR__ . '/vendor/autoload.php'; The above line allows us to load numerous PHP classes automatically, thereby reducing errors. We need to initialize the mpdf library before proceeding further:
$mpdf = new \Mpdf\Mpdf(); The next step is to retrieve user values in the $_POST method and store them in new variables:
$username=$_POST['username']; $usermail=$_POST['usermail']; $residence=$_POST['residence']; $userstory=$_POST['yourstory' We will store the above data in one variable, as follows:
$infor =''; $infor .='Details
'; $infor .='Username: ' . $username . '
'; $infor .='Email: ' . $usermail .'
'; $infor .='Residence: ' . $residence .'
'; $infor .='Testimonial: ' . $userstory .'
'; We can now display the data in the browser as a PDF file using the following code:
$mpdf->WriteHTML($infor); $mpdf->Output(); The entire code in the createfile.php file is shown below:
require_once __DIR__ . '/vendor/autoload.php'; $mpdf = new \Mpdf\Mpdf(); $username=$_POST['username']; $usermail=$_POST['usermail']; $residence=$_POST['residence']; $userstory=$_POST['yourstory']; $infor =''; $infor .='Details
'; $infor .='Username: ' . $username . '
'; $infor .='Email: ' . $usermail .'
'; $infor .='Residence: ' . $residence .'
'; $infor .='Testimonial: ' . $userstory .'
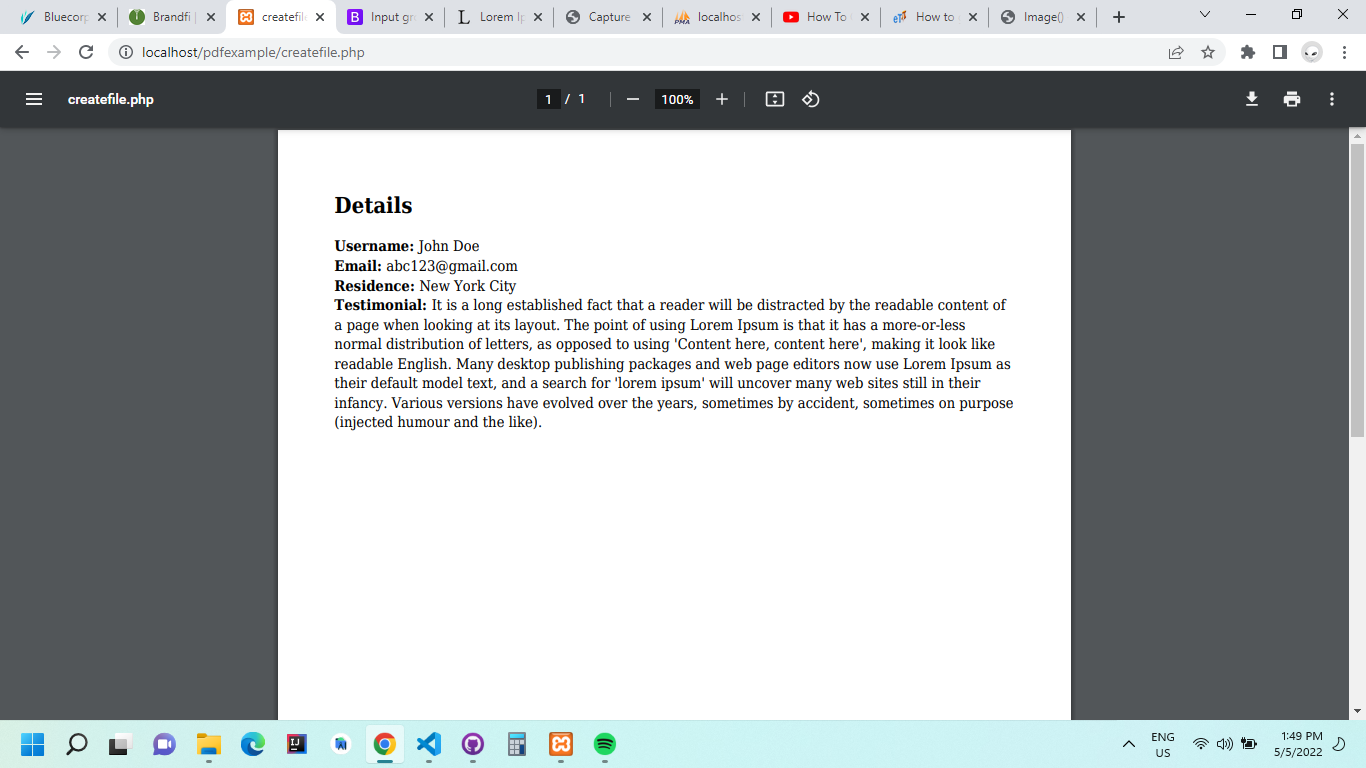
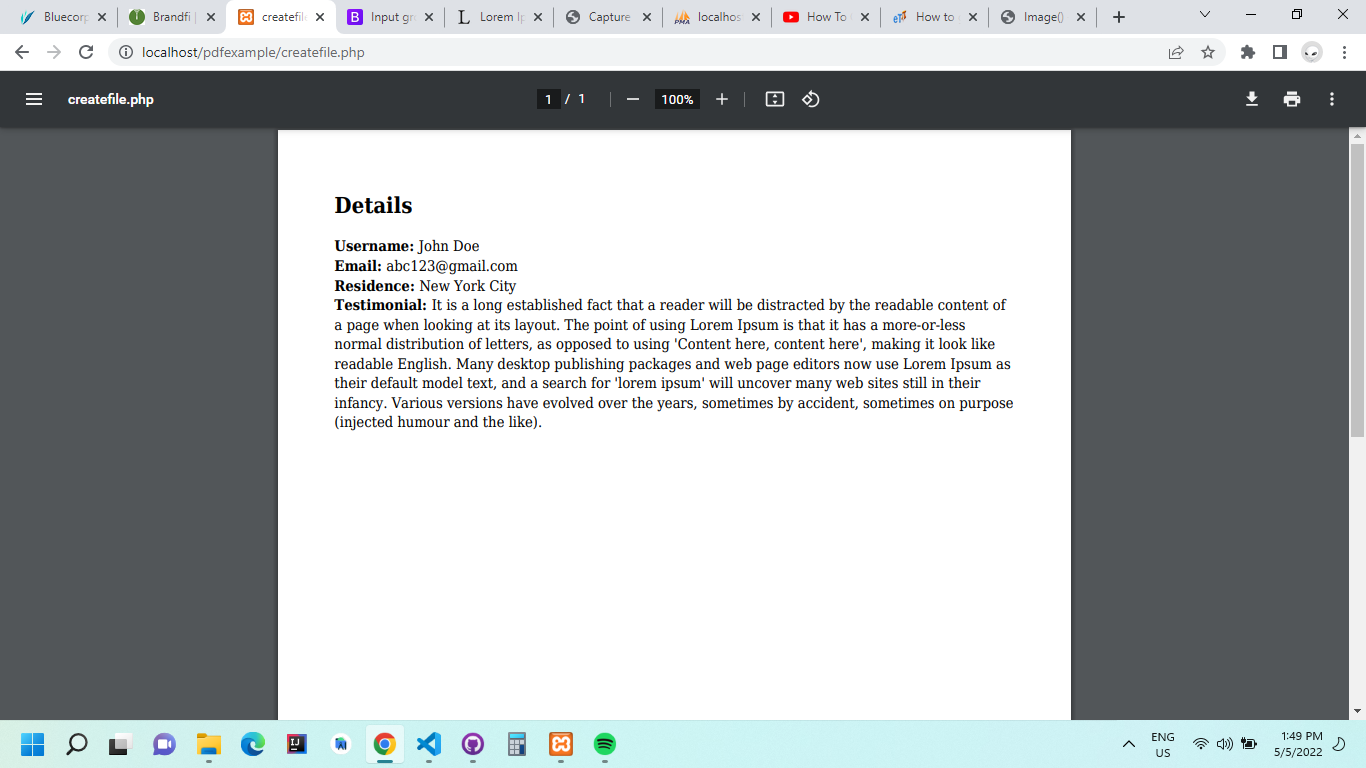
'; $mpdf->WriteHTML($infor); $mpdf->Output(); ?> When you navigate to your browser and click on the create a PDF file button, you should see something similar to the following:

Most websites store user information in a database. Therefore, understanding how to present this data in a PDF is critical.
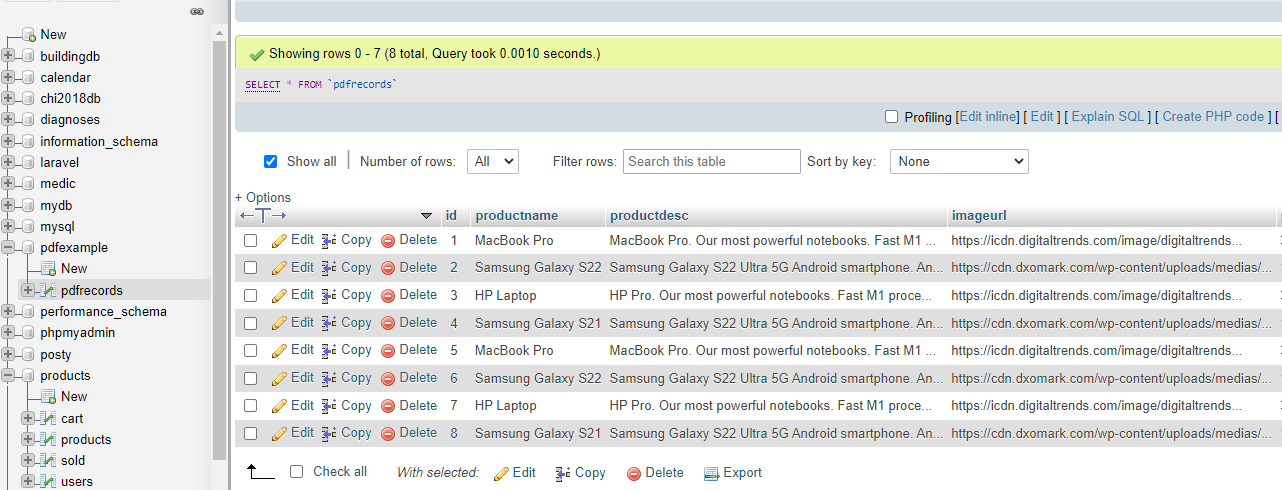
In this step, we will fetch records from a MYSQL database and then use them to create a PDF file. To get started, navigate to your localhost phpMyAdmin panel and create a new database.
Next, add a table and a few records. You can learn more about the MYSQL database here.

Once the database is successfully created, navigate to your project's root directory and create a connection.php file. It will contain logic to connect to the MYSQL database.
In the connection.php file, add the following code:
session_start(); $con = mysqli_connect("localhost","root","","pdfexample"); if (mysqli_connect_errno()) echo "Failed to connect to the database: " . mysqli_connect_error(); >else //success > ?> In the above code, we are connecting to a local database named pdfexample . The database admin is root , and there is no password (for testing purposes).
If the database connection fails, an error message will be displayed.
To display our database records, create a new file and name it products.php . We will import the connection.php file here to allow us to connect to the database.
require_once('connection.php'); The next step is to access our table and retrieve all records:
$query = "select * from pdfrecords"; $result = mysqli_query($con, $query); We will use a while loop to go through all entries in the database and then display them on the web page:
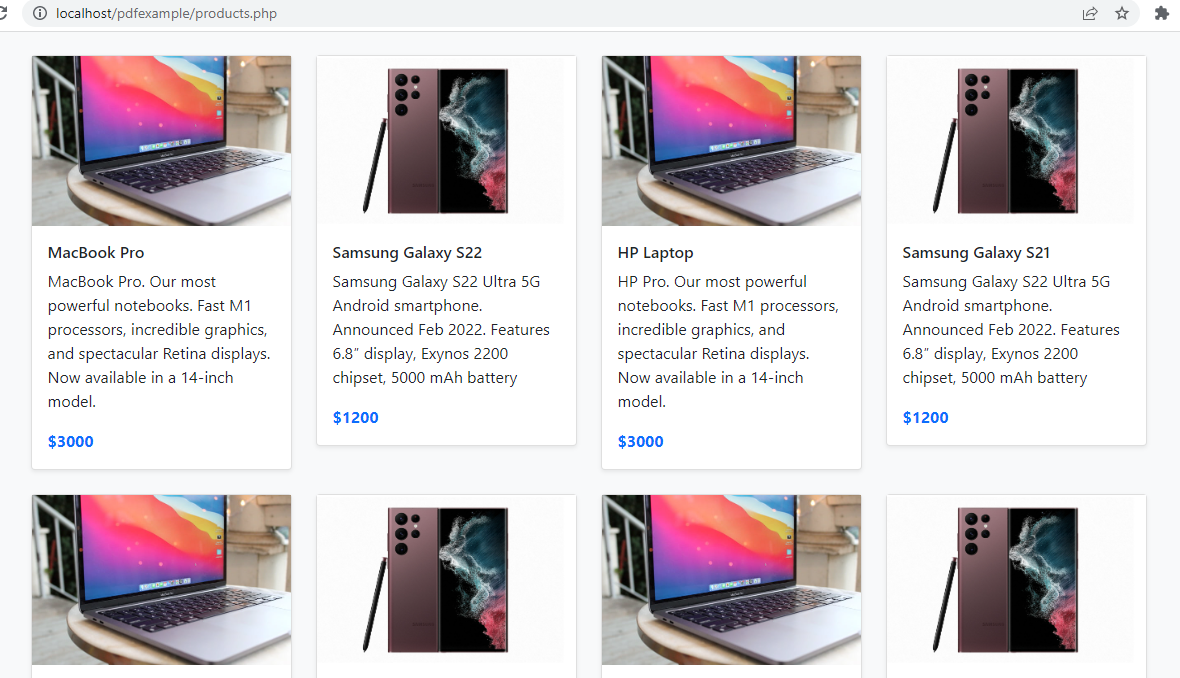
while($rows=mysqli_fetch_assoc($result)) ?> class="col-md-3"> class="card mb-4 shadow-sm"> src= echo $rows['imageurl']?> width=100%, height="170px" alt="./img/food.jpg"> class="card-body"> echo $rows['productname']?> class="card-text"> echo $rows['productdesc']?> class="d-flex justify-content-between align-items-center"> class="text-primary" style="color:#ff0000">$ echo $rows['price']?> > The following items will be displayed on the browser.

Remember to add a button at the bottom of the page to allow us to download the PDF file. We will link this button to a download.php file that we will create in the next step.
Here is the code for the products.php file:
lang="en"> charset="UTF-8"> http-equiv="X-UA-Compatible" content="IE=edge"> name="viewport" content="width=device-width, initial-scale=1.0"> href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous"> Products require_once('connection.php'); $query = "select * from pdfrecords"; $result = mysqli_query($con, $query); ?> class="album py-5 bg-light"> class="container"> class="row"> while($rows=mysqli_fetch_assoc($result)) ?> class="col-md-3"> class="card mb-4 shadow-sm"> src= echo $rows['imageurl']?> width=100%, height="170px" alt="./img/food.jpg"> class="card-body"> echo $rows['productname']?> class="card-text"> echo $rows['productdesc']?> class="d-flex justify-content-between align-items-center"> class="text-primary" style="color:#ff0000">$ echo $rows['price']?> > div> div> ?> class="btn btn-primary btn-block"> href="download.php">Download Products To generate a PDF file with the above data, create a new file named download.php in the project’s root directory.
In this file, we will once again import the connection.php file to allow access to the database.
require_once('connection.php'); require_once __DIR__ . '/vendor/autoload.php'; Next, we initialize the mpdf library:
$mpdf = new \Mpdf\Mpdf(); We then access records in the database table using a while loop. We will append each database entry to a string ( $infor ) and then display it at the end:
$mpdf = new \Mpdf\Mpdf(); $query = "select * from pdfrecords"; $result = mysqli_query($con, $query); $infor = ''; while($rows=mysqli_fetch_assoc($result)) $infor .='Product:
' .$rows['productname'] . '
'; $infor .='Description:
' .$rows['productdesc'] . '
'; $infor .='Price:
' .$rows['price'] . '
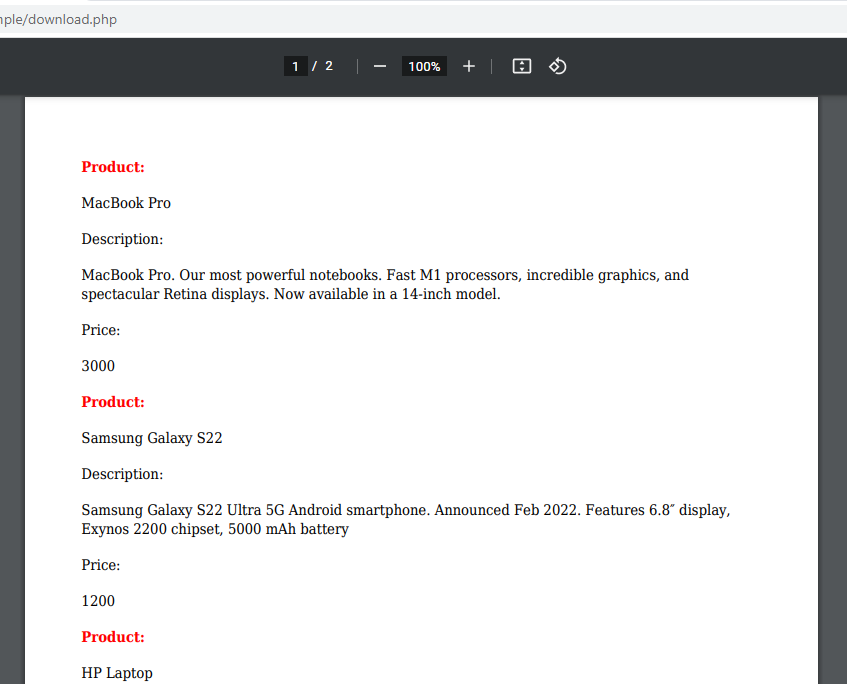
'; > The final code in the download.php file should appear as shown below:
require_once('connection.php'); require_once __DIR__ . '/vendor/autoload.php'; $mpdf = new \Mpdf\Mpdf(); $query = "select * from pdfrecords"; $result = mysqli_query($con, $query); $infor = ''; while($rows=mysqli_fetch_assoc($result)) $infor .='Product:
' .$rows['productname'] . '
'; $infor .='Description:
' .$rows['productdesc'] . '
'; $infor .='Price:
' .$rows['price'] . '
'; > $mpdf->WriteHTML($infor); $mpdf->Output(); ?> When you access the download.php file in your browser, you should see a PDF document containing all your database entries:

The PDF file can be downloaded by clicking on the download icon on your browser.
In this tutorial, we have learned how to generate PDFs in PHP. The MPDF library has made it easier to create and format PDFs than using native modules. Nevertheless, you should ensure that the data are presented in the correct format to avoid bugs or errors in your code. For instance, the writeHTML method only accepts strings as its parameters.
You can access the complete code from this GitHub repository.

Michael Barasa is a software developer. He loves technical writing, contributing to open source projects, and creating learning material for aspiring software engineers.

"Splunk-like querying without having to sell my kidneys? nice"
That’s a direct quote from someone who just saw Honeybadger Insights. It’s a bit like Papertrail or DataDog—but with just the good parts and a reasonable price tag.
Best of all, Insights logging is available on our free tier as part of a comprehensive monitoring suite including error tracking, uptime monitoring, status pages, and more.